
「私が書いた記事、ちゃんと最後まで読まれているのかな?」なんて心配になることはありませんか?
アフィリエイトサイトの運営は記事コンテンツを増やすことももちろん大事ですが、サイトを訪問したユーザーに役に立つサイトになるようなサイトの分析と改善が不可欠です。
しかし、サイト分析は高度な分析ツールや専門知識を必要とすることが多いため、個人でサイトを運営している人にとってはハードルが高いですよね。
そこで今回は、Microsoftが提供する無料のウェブサイト分析ツール「Clarity(クラリティ)」を紹介します。
ClarityはAIを搭載しているため、分析スキルに自信がない人でも使えるツールです。
- アクセス解析を見て数値の取得はできるけど、分析ができない
- まだサイト分析をしたことがない
といったサイト分析初心者さんにおすすめ!ぜひ最後までご覧ください。
Clarity(クラリティ)とは?
Clarityとは、ウェブサイトのユーザー体験を理解し、改善するための分析ツールです。
Clarityの主な機能はダッシュボード、レコーディング、ヒートマップの3つ。
それぞれの機能について解説します。
ダッシュボード

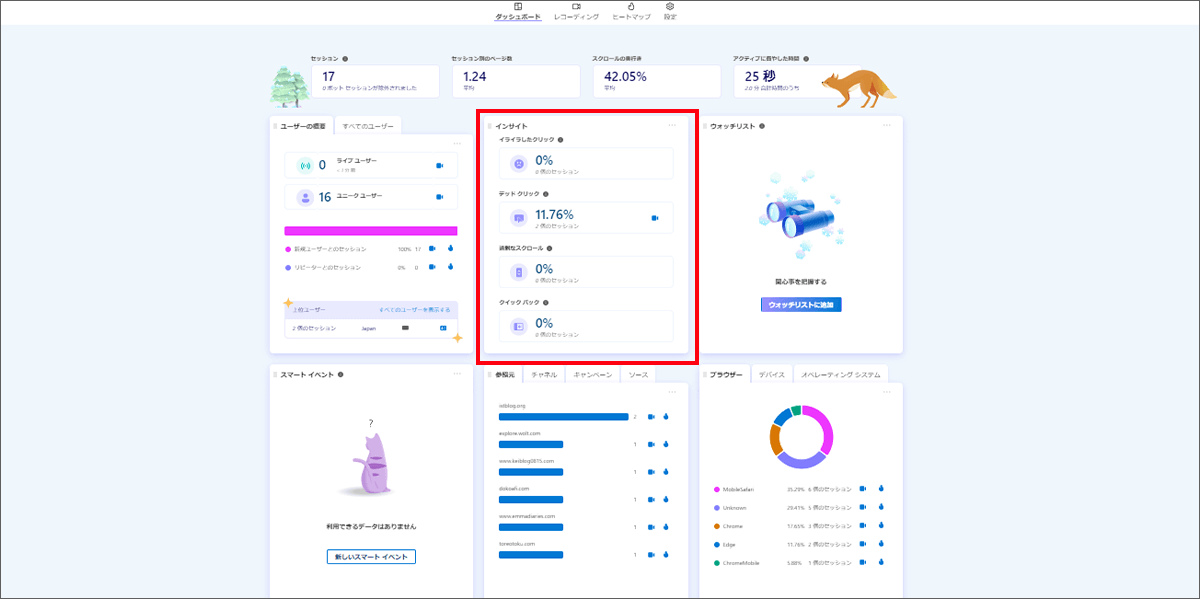
ダッシュボードとはClarityで取得できる情報を、表やグラフなど視覚的なデータで把握できる画面。
Clarityにアクセスすると最初に表示される画面です。
画面真ん中にあるインサイトの項目は、Clarity独自のものなので馴染みのないかたも多いかも?
ということで、インサイトの各項目について説明します。
◎イライラしたクリック
ユーザーが同じ場所をすばやくクリック、またはタップしたセッションの割合。
この数値が高いとページ読み込みが遅く、ユーザーがイライラしている可能性があります。ページの読み込み速度の改善やリンク切れをおこしていないか?を確認する必要があります。
◎デッドリンク
ページ内のリンクがない箇所をリックまたはタップしたセッションの割合。
この数値が高いと、ユーザーがリンクではない画像やテキストをリンクと勘違いしてクリックしている可能性があります。リンクと間違いやすい箇所はないか把握する必要があります。
◎過剰なスクロール
ユーザーが想定以上に速いスクロールをしたセッションの割合。
ユーザーがページコンテンツに興味を示さず、飛ばし読みをしている可能性があります。コンテンツ内容の見直しを検討しましょう。
◎クイックバック
ユーザーが次ページに移動した後、前のページにすぐ戻ったセッションの割合。
この数値が高い場合、次ページにリンクしているテキスト(ページタイトルの場合が多い)と内容が期待していたものと違ったため、ユーザーが離脱した可能性があります。次ページの内容を想定できるリンクテキストになっているか?リンクテキストを見て訪れたユーザーが満足する内容を掲載できているか?を見直してみましょう。
レコーディング
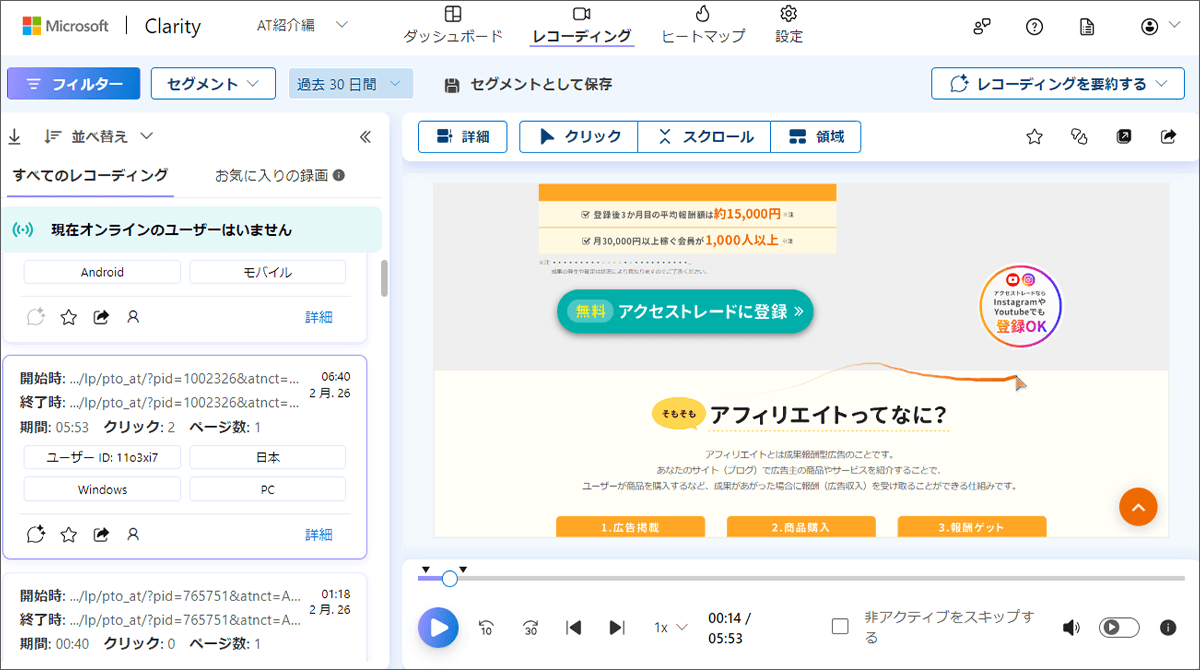
ユーザーがウェブサイトをどのように操作しているかを再生して確認できる機能です。
ユーザーのマウスの動きやクリックの箇所、スクロールする速さが画面上で再現されるため、「ここのリンクボタンは認識されてなさそうだな」「スクロールする動きが止まったからこの場所のテキストは読んでくれていそうだな」など、ユーザーのニーズや課題を把握できます。

例えば、ダッシュボードでイライラしたクリックやデッドリンクの数値が高かった場合、対象ユーザーのレコーディングを再生することで実際にどの箇所で問題が起きているか、ユーザーの動きを確認できます。
ヒートマップ
ウェブページ上でユーザーのクリック・スクロール・マウス移動などの動きを追跡し、ヒートマップを生成。どの部分がユーザーにとって注目されているのかを可視化し、ページの改善点を見つけることができます。Clarityではクリック・スクロール・領域の3種類をヒートマップとして生成しています。
◎クリックヒートマップ
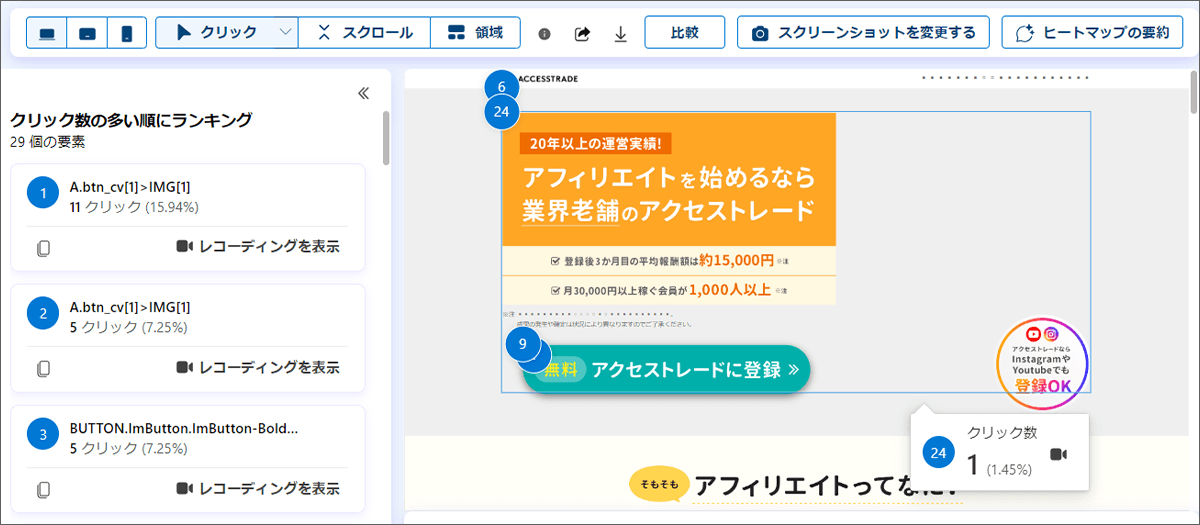
ユーザーがページのどこをクリックしたかを可視化したヒートマップです。クリックが多い箇所ほど赤みが強くなります。また、画面左側にはクリックの多い箇所順の一覧があるので、「このボタンをクリックした人の動きを知りたい」という時には「レコーディングを表示」をクリックすると、対象ユーザーのレコーディングをすぐに確認することができます。

◎スクロールヒートマップ
ユーザーがページをどこまでスクロールして見ているかを可視化したヒートマップです。よく閲覧されている部分は赤く、ユーザーが離脱して閲覧数が少なくなっていくにつれて青みを帯びた表示になります。
◎領域ヒートマップ
ページをエリアで区分してどのエリアがよくクリックされているかを確認できるヒートマップです。初期設定ではエリアの区分は自動で設定されていますが、自分自身で分析したいエリアに編集することも可能です。数値はクリックヒートマップとほぼ同じ内容を確認できますが、クリックヒートマップと比べてより広い面でクリックされているエリアを確認できます。
このように、Clarityでは上記で紹介した「ダッシュボード」「レコーディング」「ヒートマップ」の機能を用いてサイト分析を行っていきます。記事の後半では実際に利用してみたレポートもあるので、ご覧くださいね!
Clarityにはユーザーの動きを再現するレコーディング機能があることから、サイト画面上の個人情報がMicrosoft側に漏れているのでは?と心配になるかたもいると思いますが、Clarityには機密情報のマスキング機能があるため、心配はいりません。レコーディング機能はユーザーの動きを録画しているわけではなく、サイト訪問ユーザーの閲覧情報とマウス位置からどんな動きをしているかをclarity上で再現しています。その他ヒートマップ生成に不必要な個人情報は収集されることはありません。
続いて、Clarityの使いかたについて説明していきます。
Clarityの使いかた
Clarityを利用するための手順は以下の通りです。
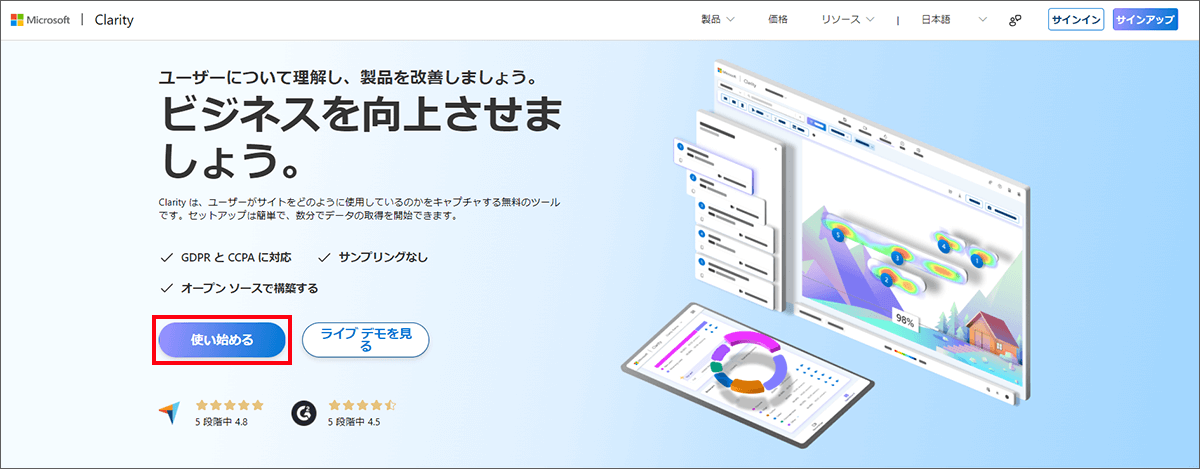
- 1.Clarityのウェブサイトにアクセス
- 2.「使い始める」ボタンをクリック

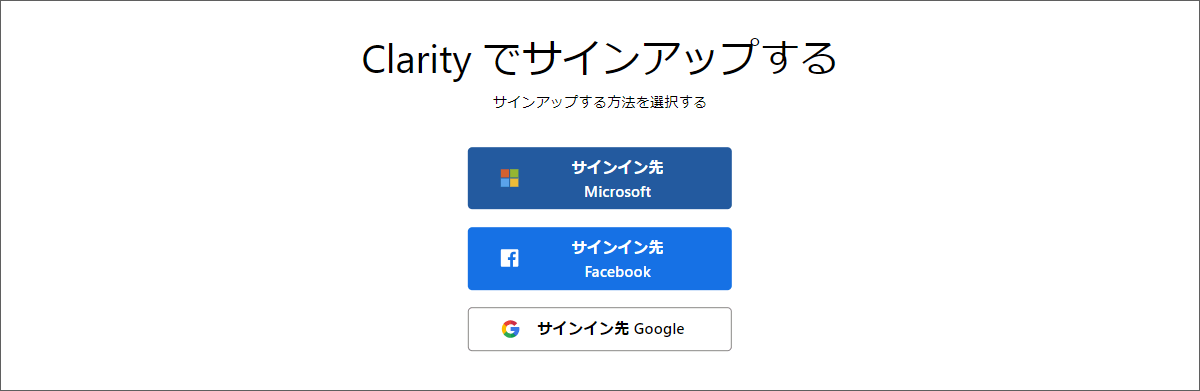
- 3.Microsoft、Facebook、Googleいずれかのアカウントでサインイン
- ※どのアカウントも保持していないかたは新規登録が必要です

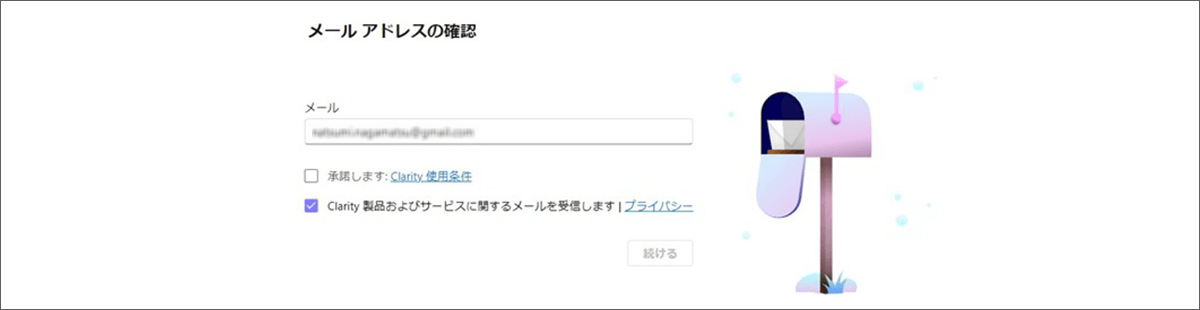
- 4.メールアドレスの確認画面で表示されているアドレスを確認後、承諾しますにチェックを入れ「続ける」をクリック

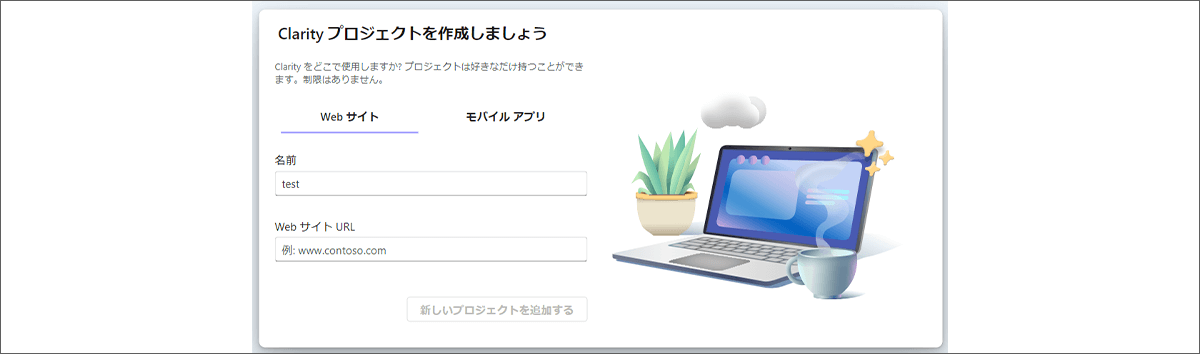
- 5.サイト名、URLを入力し「新しいプロジェクトを追加する」をクリック

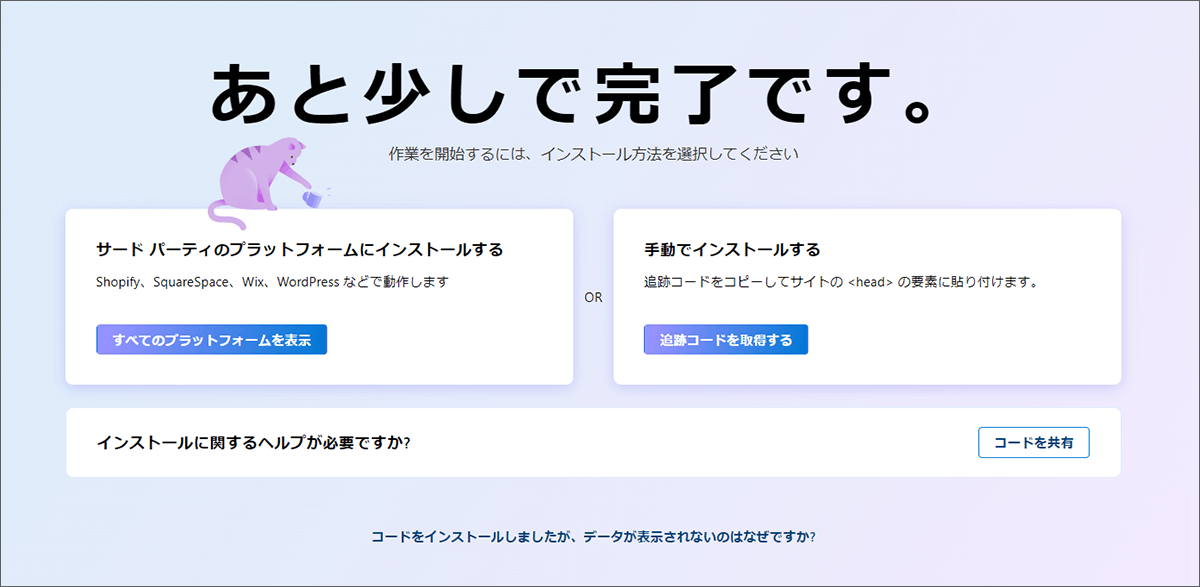
- 6.Clarityのタグを計測するサイトに設置する

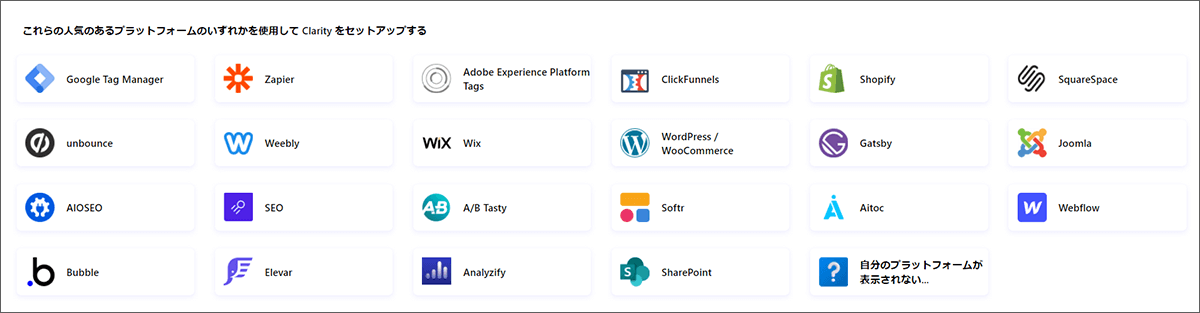
上記画面でインストール方法を選択します。
タグ設置には追跡コードを自分でサイトに貼り付ける手動設置の他にタグマネージャーやWordPressなど他のプラットフォームとClarityを連携させてタグを設置する方法があります。

上記のプラットフォームを利用している人は「すべてのプラットフォームを表示」をクリックした後、利用しているプラットフォームを選択してガイドに従って進めると簡単にセットアップが完了します。
アフィリエイトサイトをWordPressで作成しているかたはClarityのプラグインをダウンロードすると、簡単にClarityの利用開始ができるのでおすすめです。特に利用しているプラットフォームがない人は「追跡コードを取得する」ボタンを押して表示されるコードを運営しているサイトの<head>内に貼り付けましょう。
- 7.データ反映を待つ
コードの設置が完了したらデータが反映されるのを待ちましょう。
データの表示開始まで、大体2時間程度かかる場合があります。
これでClarityを使う準備が整いました!
実際にClarityを使ってみました!
Clarityをはじめて使う私でもサイト分析はできるのでしょうか?
今回はアクセストレードで利用しているWebページで実際に使ってみました!
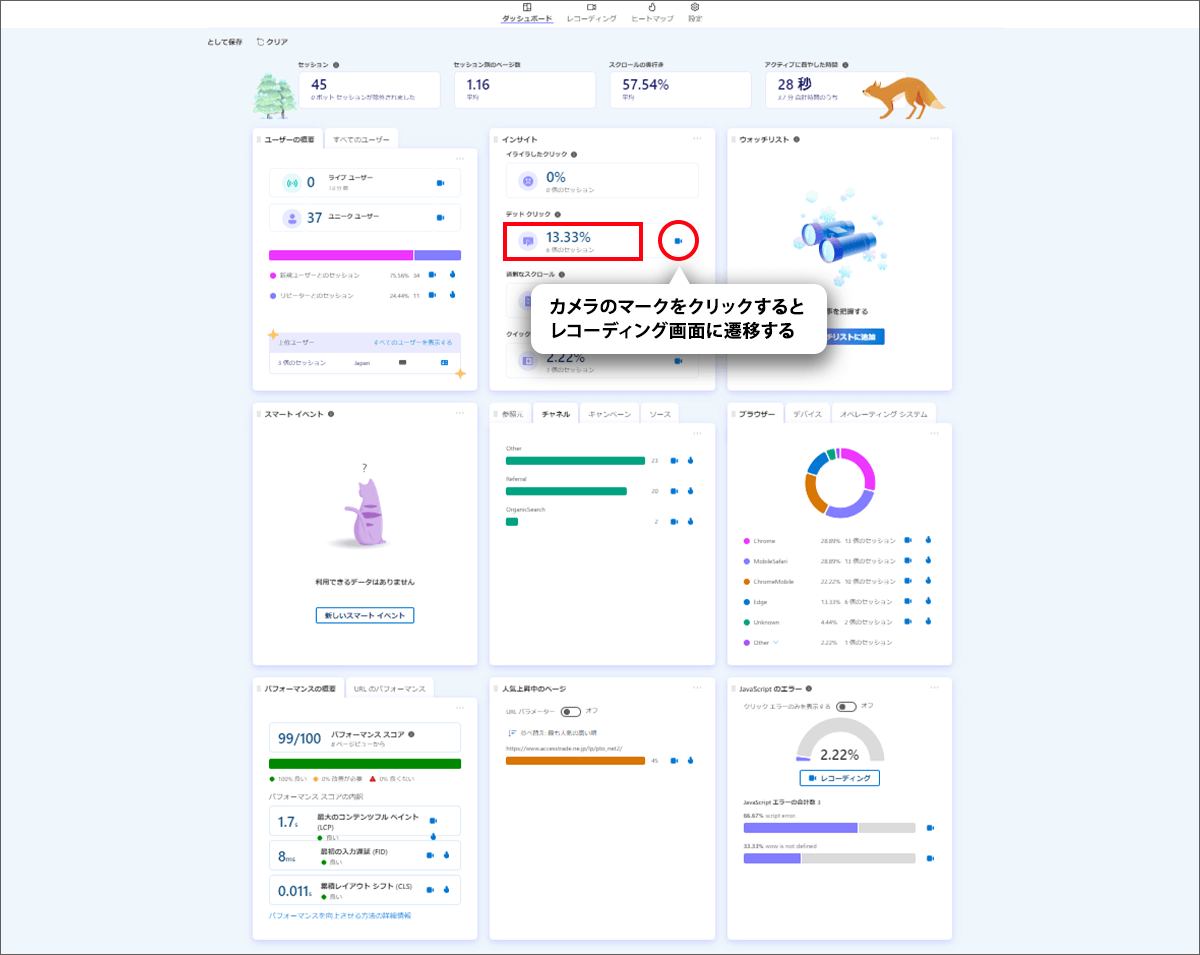
まずはダッシュボードを確認

まずはClarityのトップ画面、ダッシュボードから確認します。
キツネや猫のイラストがかわいいですね。とても見やすいです。
画面中央上部のインサイトに着目すると「イライラしたクリック」は0%ですが、「デッドリンク」が13.33%あるようです。デッドリンクはページを効果なくクリックまたはタップしたセッションの割合のこと。ユーザーがリンクと間違えて押してしまう箇所がサイト上にありそうです。
ヒートマップでサイト訪問者がどこをクリックしているかチェック
デッドリンクの横のカメラマークを押してレコーディングを確認したいと思います。

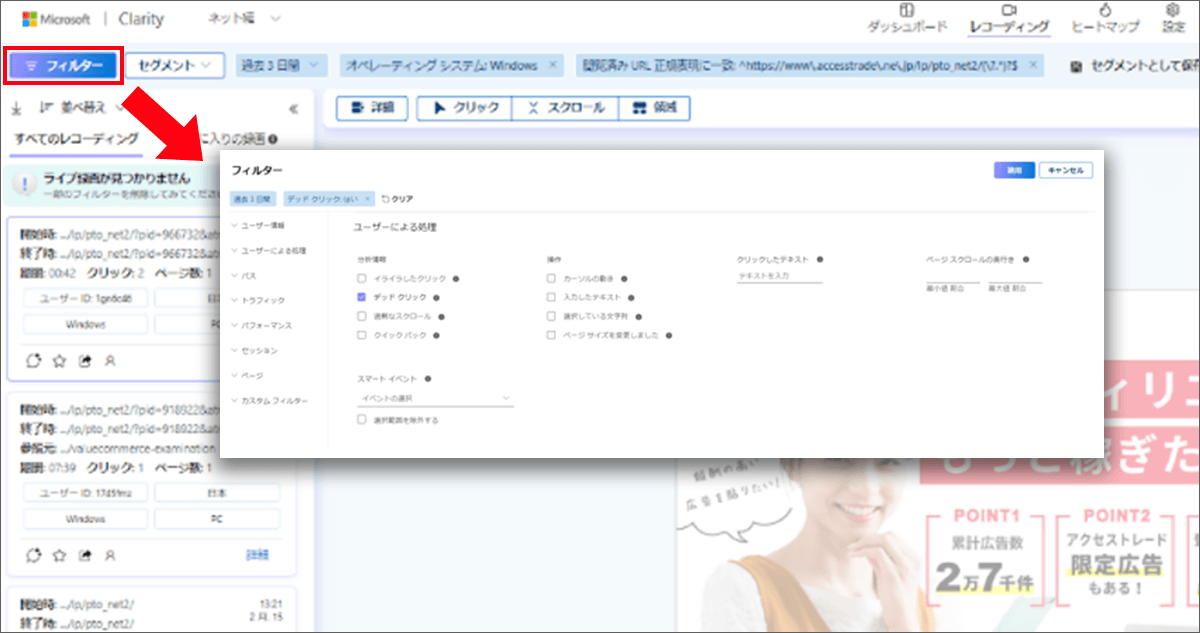
左上のフィルター画面を選択すると、見たいレコーディングやヒートマップの条件を絞って表示することができます。対象のデータ数が多すぎる時はここで対象日数などを絞ると良さそうです。
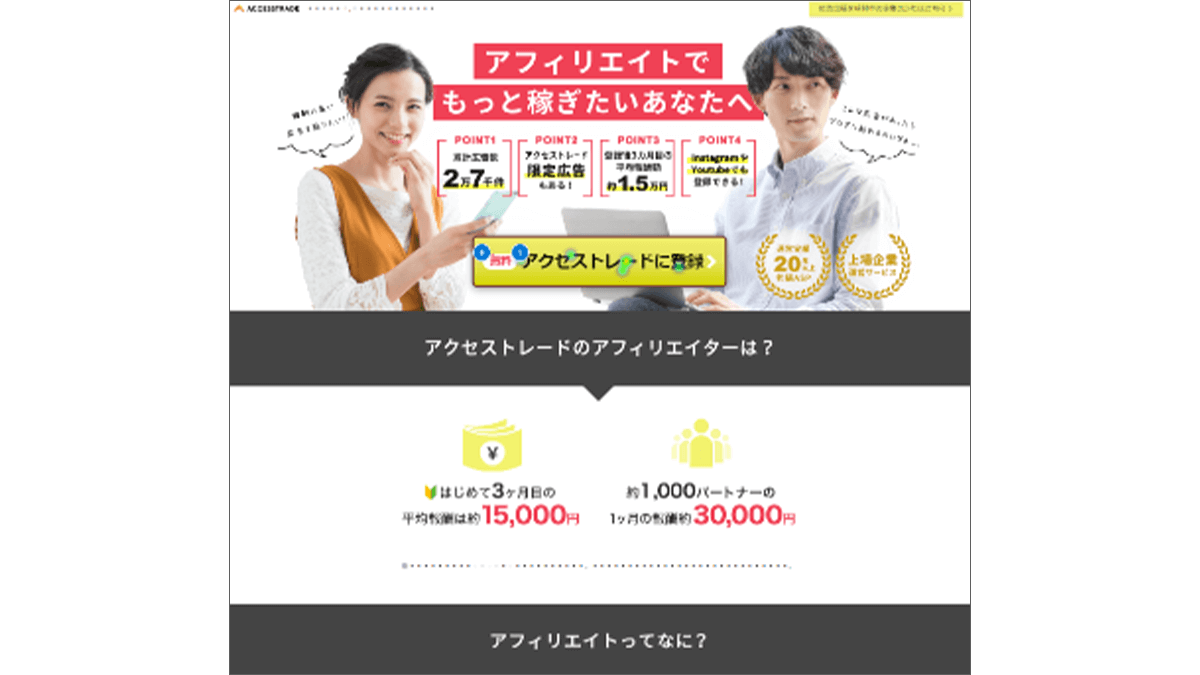
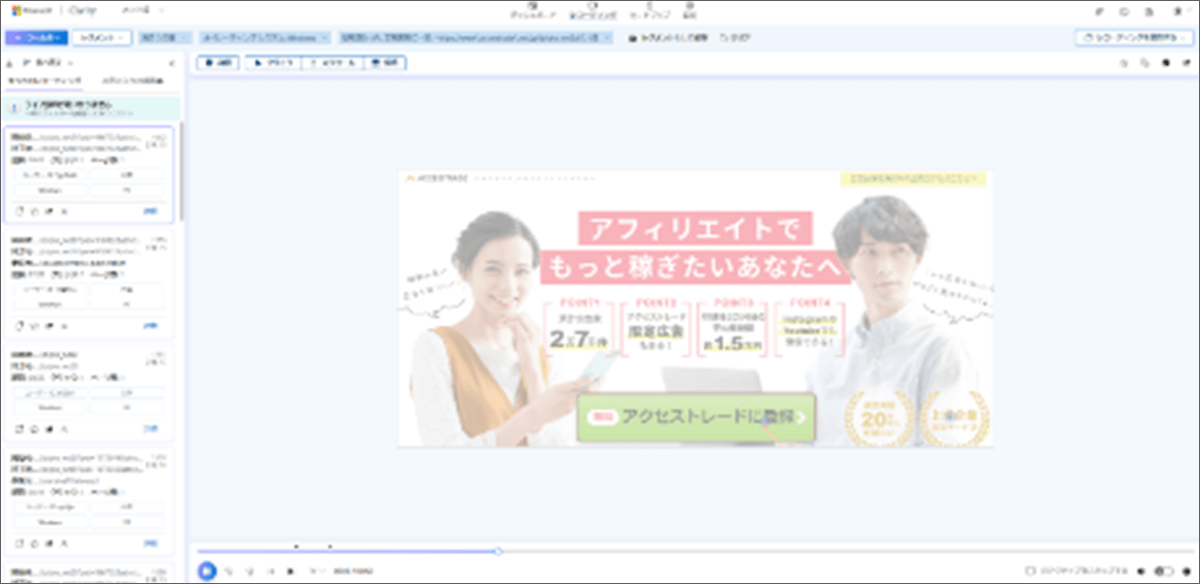
今回はヒートマップを「クリック」に切り替えて、サイト内のどこでデッドリンクをクリックしているのか確認します。

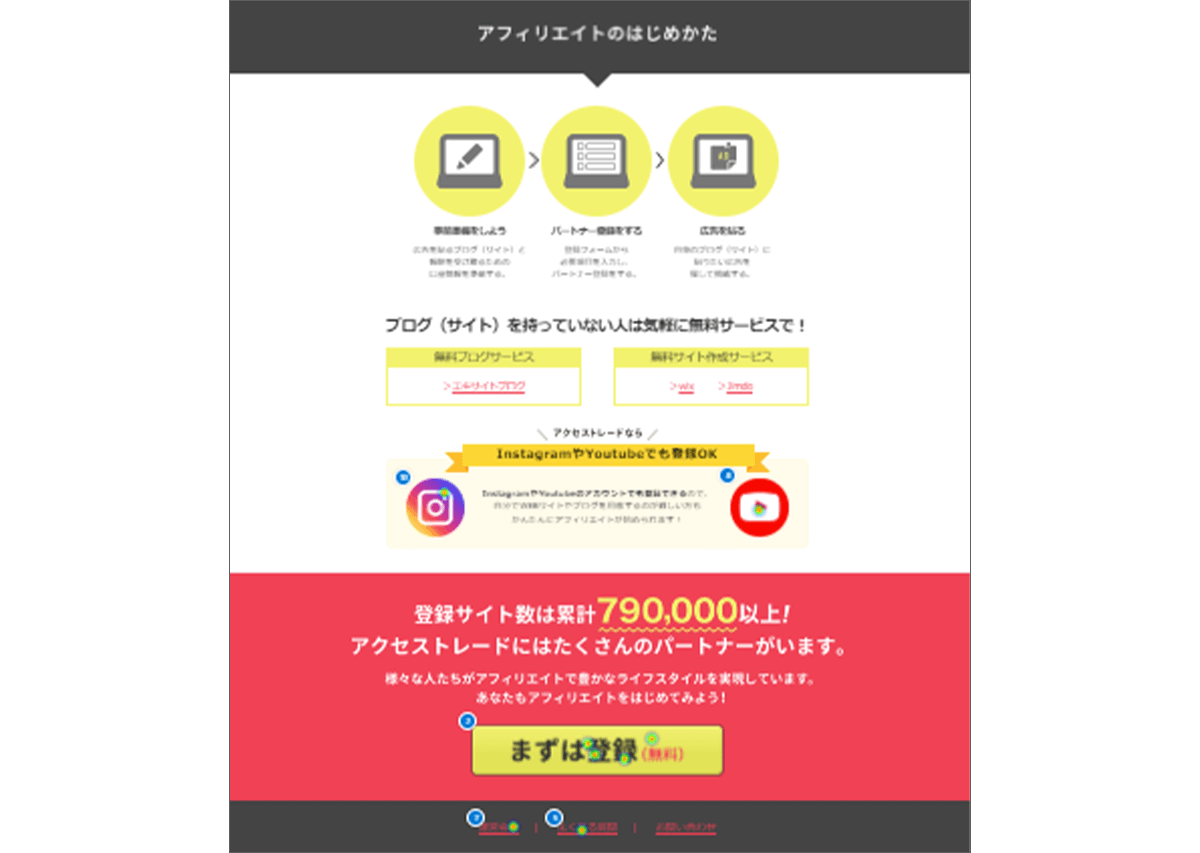
サイト上部の「アクセストレードに登録」ボタンに複数の色がついているので、ここが一番クリックされているのがわかります。これはデッドリンクではないので、さらにスクロールしていくと…

インスタグラムとYouTubeのアイコンに色がついていて、クリックされていることがわかりますね。このアイコンにはリンクを貼っていないので、この箇所がデッドリンクということが判明しました。
★考えられる対応方法
- アクセストレードの登録ページにリンクさせる
- アクセストレードのインスタグラムとYouTubeにリンクさせる
- リンクと思われない画像に差し替える
これらから、どのようにユーザーに動いて欲しいかを踏まえて改善案を検討します。
さらにレコーディング機能でユーザーがサイト上でどんな動きをしているか見てみよう

他に改善できるポイントはないか、レコーディング機能でユーザーの動きを確認してみます。
今回はフィルターを使って画面でクリックをした人に絞ってみました。
ユーザーの動きをみてみると、ほとんどの人は登録ボタンを押してアクセストレードの登録へ進んでいるようです。ページのトップ下にある、アクセストレードの平均報酬の記載部分で止まって閲覧している人もいることがわかります。
実際にスクロールしてユーザーが飛ばし読みする部分もレコーディング機能では再現されるので、「あ、ここ読まないんだな」という箇所があればすぐにわかります。
★レコーディングを見てわかったこと
- ページ上で迷うことなく目的(新規会員登録ページへの遷移)を達成しているため、導線の変更は必要なし
- サイト閲覧者はアフィリエイターの獲得報酬に関心がある。報酬部分を目立たせるなど改善の余地がありそう
まだまだレコーディング内容をじっくり見れば、サイトの改善点を見つけることができそう?と思いながらも膨大なデータをまとめたり、レコーディングされた画面をひとつひとつ確認するのは大変そう…。時間もないので、「要約機能」を使ってみたいと思います!
悩んだら「要約機能」を使ってAIにサイト分析をお任せ!
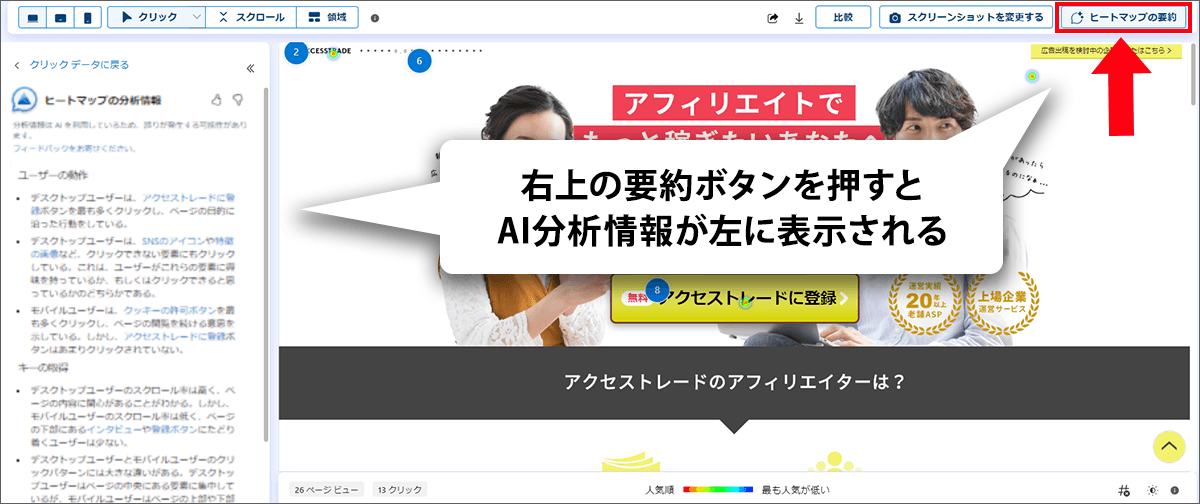
サイトの分析に慣れてない人や効率的にサイトの改善点を洗い出したい人には「要約機能」がおすすめです。要約機能はヒートマップとレコーディングの両面で利用可能で、AIが分析結果を要約して表示してくれる機能です。

★AI分析の要約結果
- デスクトップユーザーは、アクセストレード登録ボタンを最も多くクリックし、ページの目的に沿った行動をしている。
- デスクトップユーザーはSNSのアイコンや特徴の画像など、クリックできない要素にもクリックしている。これはユーザーがこれらの要素に興味を持っているか、もしくはクリックできると思っているかのどちらかである。
- モバイルユーザーは、クッキーの許可ボタンを最も多くクリックし、ページの閲覧を続ける意思を示している。しかしアクセストレードに登録ボタンはあまりクリックされていない。
- デスクトップユーザーとモバイルユーザーのクリックパターンには大きな違いがある。デスクトップユーザーはページの中央にある要素に集中しているが、モバイルユーザーはページの上部や下部にある要素にもクリックしている。
自分では確認していなかったモバイルユーザーの行動についてもAIが分析結果を返してくれていますね。
モバイルユーザーはページの下部まで閲覧しているものの、登録ボタンのクリック率はデスクトップと比較して少ないため、何か登録ボタンをタップしづらい状況がありそうです。
加えて、「モバイルユーザーはクッキーの許可ボタンを最もクリックし~~」とAIの分析結果にあるので、もしかしたらページ下部に表示されるクッキーの許可ボタンが登録ボタンを覆ってしまうため、クリック率が落ちている可能性があります。クッキー許可のボタンの表示方法の変更を検討してみても良いかもしれませんね。
このように自分では気づかなかったサイトの分析をAIが要約して提示をしてくれるため、サイト分析初心者もサイトに起きている課題の抽出を簡単に行うことができます。
無料のツールでここまで機能が充実しているのは、珍しいのではないでしょうか。
サイト分析に悩んだら、Clarityの「要約機能」をぜひ使ってみてくださいね!
直観的に使えるClarityはサイト分析初心者におすすめ
今回実際にClarityを使ってみた感想をまとめました!
- ヒートマップツールなどサイト分析ツールを触ったことがない自分にも直観的に操作をすることができた
- ヒートマップツールは利用するサイトのPV数に応じて課金制のものが多いが、Clarityは無料で高機能の分析機能を使えて驚いた
- サイト分析のスキルがなくてもAIの要約機能で改善ポイントがわかるのは便利
はじめてヒートマップを触ってみましたが、手順書が無くても操作に困らずにサイト分析を行うことができました。特にAIの要約機能は膨大なヒートマップやレコーディングデータを一瞬で要約してくれるので、時間がない中でサイトの問題点を素早く把握したい人や、はじめてサイト分析にチャレンジする!というかたにもおすすめしたいツールです。
興味があるかたはぜひ、Clarityを使ってサイト分析にチャレンジしてみてくださいね!
ご注意ください
- 本記事の内容は、2024/03/21更新時点の情報です。更新日より期間が経過している場合など、状況により現在の情報とは異なる可能性があります。
- 一部、体験談などの執筆者の個人的な意見、株式会社インタースペース(アクセストレード)以外が提供するサービスの紹介が含まれる場合もあります。情報の内容には十分に注意しておりますが、万が一、損害やトラブルが生じた場合も責任を負いかねますので、内容をご確認の上ご自身の判断のもとでご利用ください。
- 掲載の記事・写真・イラストなど、すべてのコンテンツの無断複写・転載等を禁じます。
 カテゴリーから探す
カテゴリーから探す
 タグから探す
タグから探す
- アフィリエイトをはじめよう!
- 無料新規パートナー登録
- 広告出稿を希望のかたはこちら
- 無料資料請求はこちら





